Cara Menyisipkan code HTML,PHP, JavaScript di Artikel Blog
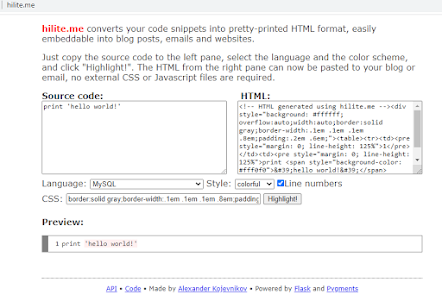
kalian pasti pernah menemukan artikel blog yang didalamnya terdapat sebuah tutorial atau membahas suatu program, program dengan bahasa html terutama, didalamnya terdapat lengkap dengan code html. kali ini penulis akan membagikan cara menyisipkan code html,php javascript atau yang lainnya ke dalam artikel blogger sobat para pembaca, penulis menggunakan pihak ketiga yaitu hilit.me. dengan cara buka link hilite.me
dalam bagian texarea "source code" isikan code html,php, javascript atau yang lainnya yang ingin kalian masukkan kedalam blog, untuk menyesuaikan bagian "language" sesuaikan dengan bahasa code yang dipakai, pilih "style" yang ingin digunakan, dan jika ingin menambahkan line number beri ceklis pada bagian "line number", jika telah sesuai kemudian klik button highhight, hasilnya akan tampil pada bagian "priview", pada bagian text area HTML copy dan masukkan kedalam blog, disini penulis menggunakan blogger, untuk memasukkannya dengan cara klik, pada menulis artikel klik "tampilan HTML"
kemudian pastekan hasil dari copyan tadi
hasil :
1 | print 'hello world!'
|
Trimakasih .......................





Komentar
Posting Komentar